コーディングをする上で必ず必要となる作業の1つに、画像の書き出しがあります。
JPG / PNG / GIF / SVGなどがあり、最近はWebPという形式も登場してきましたが、今回はSVG形式についてまとめてみました。
SVGとは
SVG(Scalable Vector Graphics)は画像フォーマットの一種です。拡張子は「.svg」となります。
Scalable = scale(縮尺、大きさ)を変更することがable(可能)と言う言葉が入っているように、色・サイズ・文字の変更が容易で拡大縮小による画像の劣化もないのが特徴で、webに適したベクターファイル形式です。
コーディングをする上では、ロゴやアイコン、イラスト、チャートなどに最適とされています。
画像ファイル形式について
画像ファイル形式には、ラスター画像とベクター画像の2種類があります。それぞれの特徴を理解した上で、画像を書き出しましょう。
ラスター画像
ラスター画像はビットマップ画像とも言われ、色のついた小さい正方形であるピクセル(画素)を大量に組み合わせた画像です。無圧縮のままファイルを生成するので画質の劣化がないという利点があります。
JPEG(拡張子: .jpg)やPNG(拡張子: .png)はこちらの種類の1つです。
ただし、拡大・縮小等の編集を行うと画質が劣化してしまうという欠点があります。
ベクター画像
ベクターデータは、ポイント(点)・ライン(線)・ポリゴン(面)の3つの要素で表現したもので、数値データをもとに演算によって再現する方式です。ビットマップデータよりも容量が小さく、拡大・縮小しても画質が損なわれず、変形処理が自由自在という利点があります。今回取り上げるSVG形式は、こちらの種類の1つです。
ただし、写真のような複雑な輪郭線や配色を持つ図形などには向いていません。写真にはJPEGまたはPNG(背景透過が必要な場合)を使うようにしましょう。
SVG画像の作成方法
デザインカンプからの書き出しで、簡単に作成することができます。が、注意点が1つあります。
それは書き出しをする前に、線のアウトライン(パス)化という作業が必要になるということです。
これは、ロゴなどに含まれる情報の中に文字がある場合、テキスト(文字)は画像として扱われず元のフォントを維持できなかったり文字化けを起こしてしまったりするためです。
Photoshopの場合
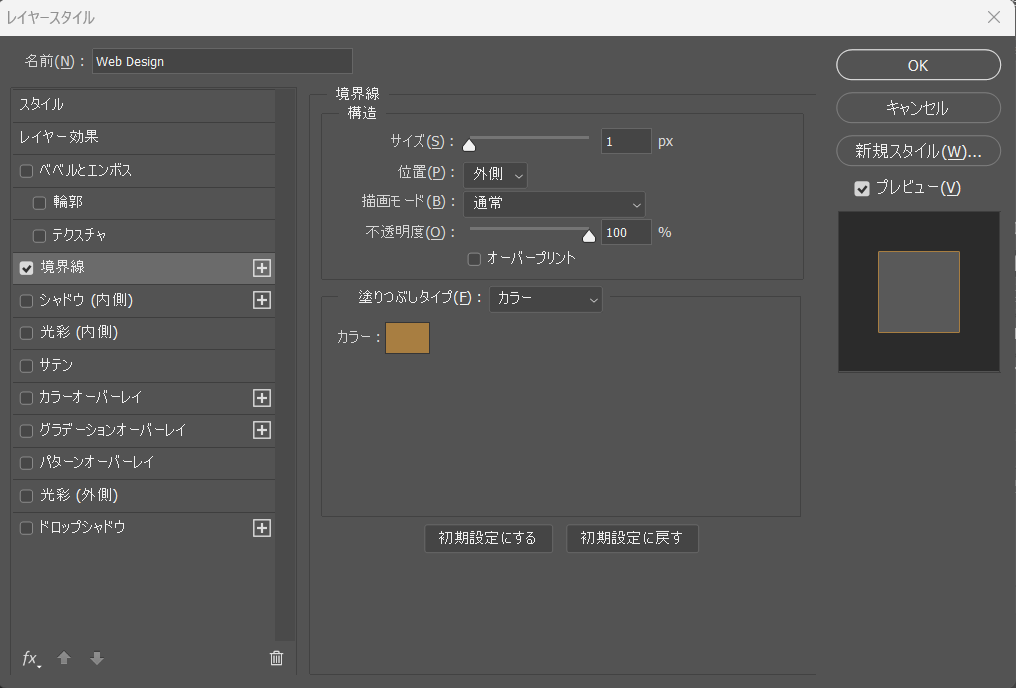
①Photoshopでテキストを入力し、フォントや色を整えます。今回は、CuisineOTで作成してみました。

また、これは必須ではないのですが、出来れば境界線を設定しておくと後々アニメーションに活用できます。位置は内側の方が影響は出にくいかと思います(下図では外側になっていますが)。

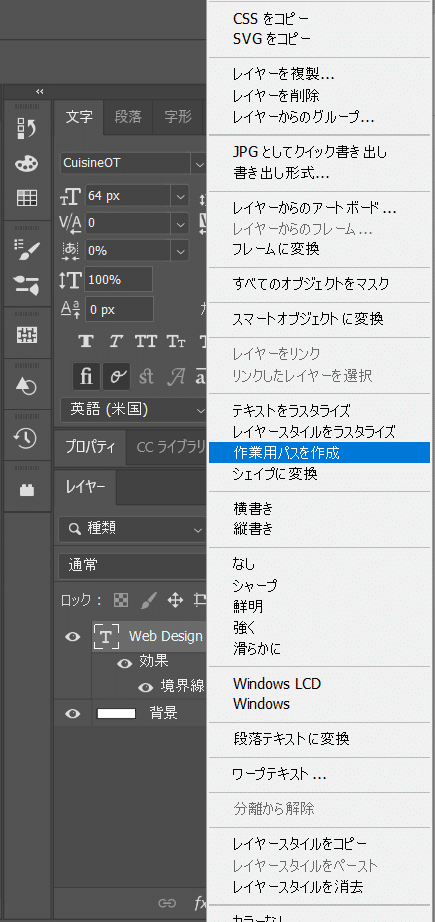
②レイヤーパネルのテキストレイヤー上を右クリックし、「作業用パスを作成」をクリックします。

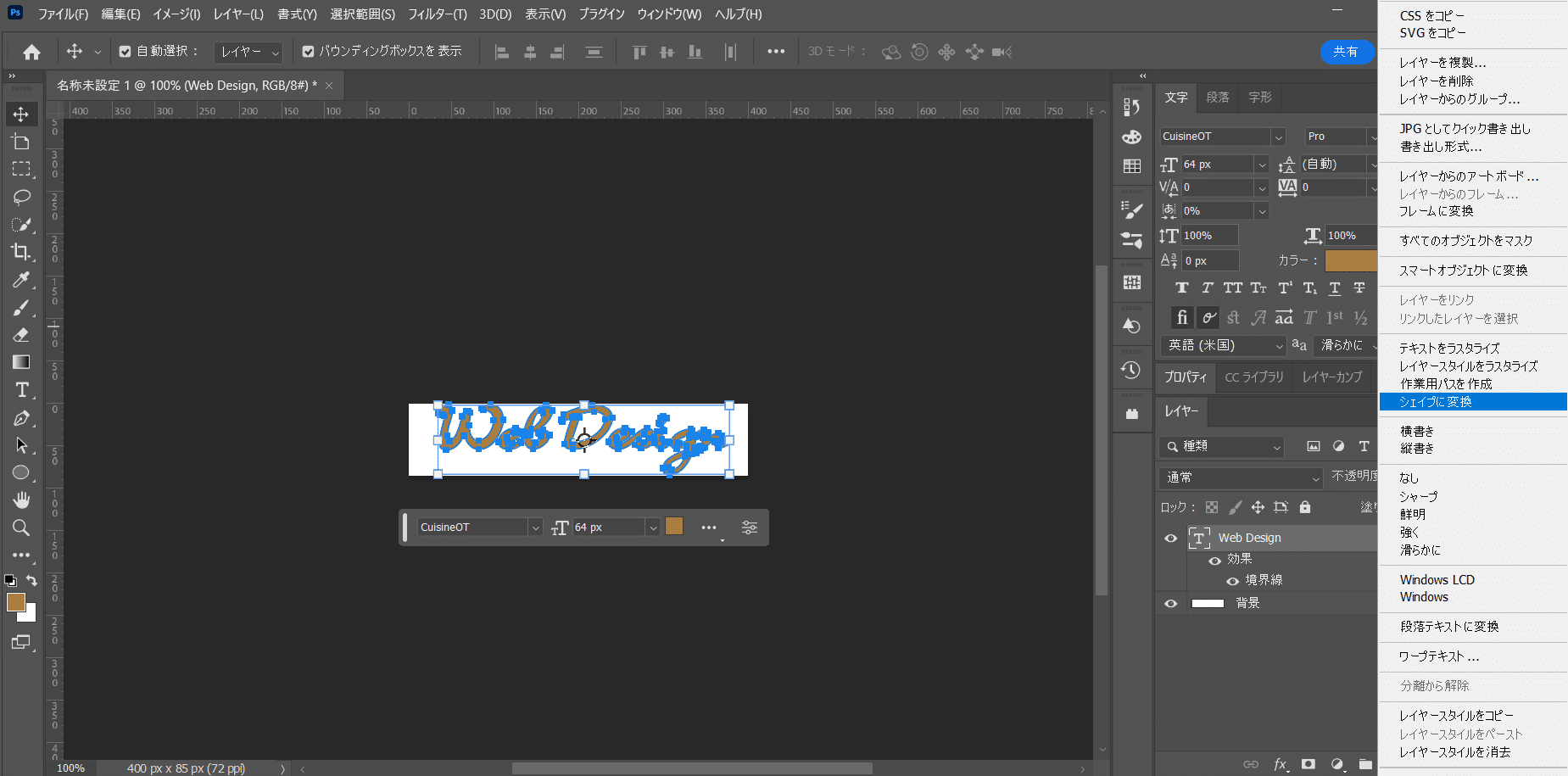
③再度レイヤーパネルのテキストレイヤー上を右クリックし、「シェイプに変換」をクリックします。これでアウトライン(パス)化されたことになります。

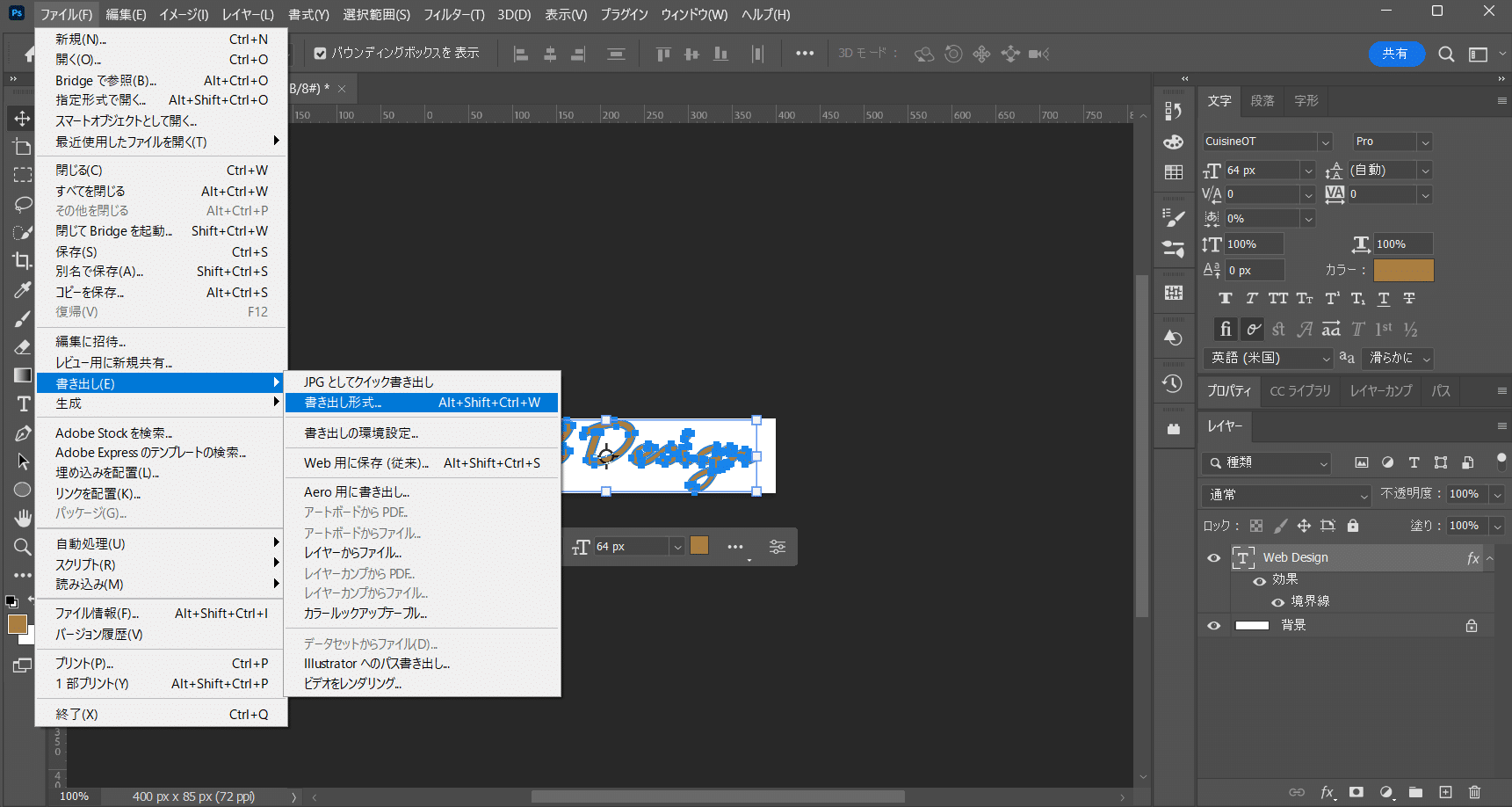
④「ファイル」メニューより、「書き出し」-「書き出し形式」を選択してクリックします。

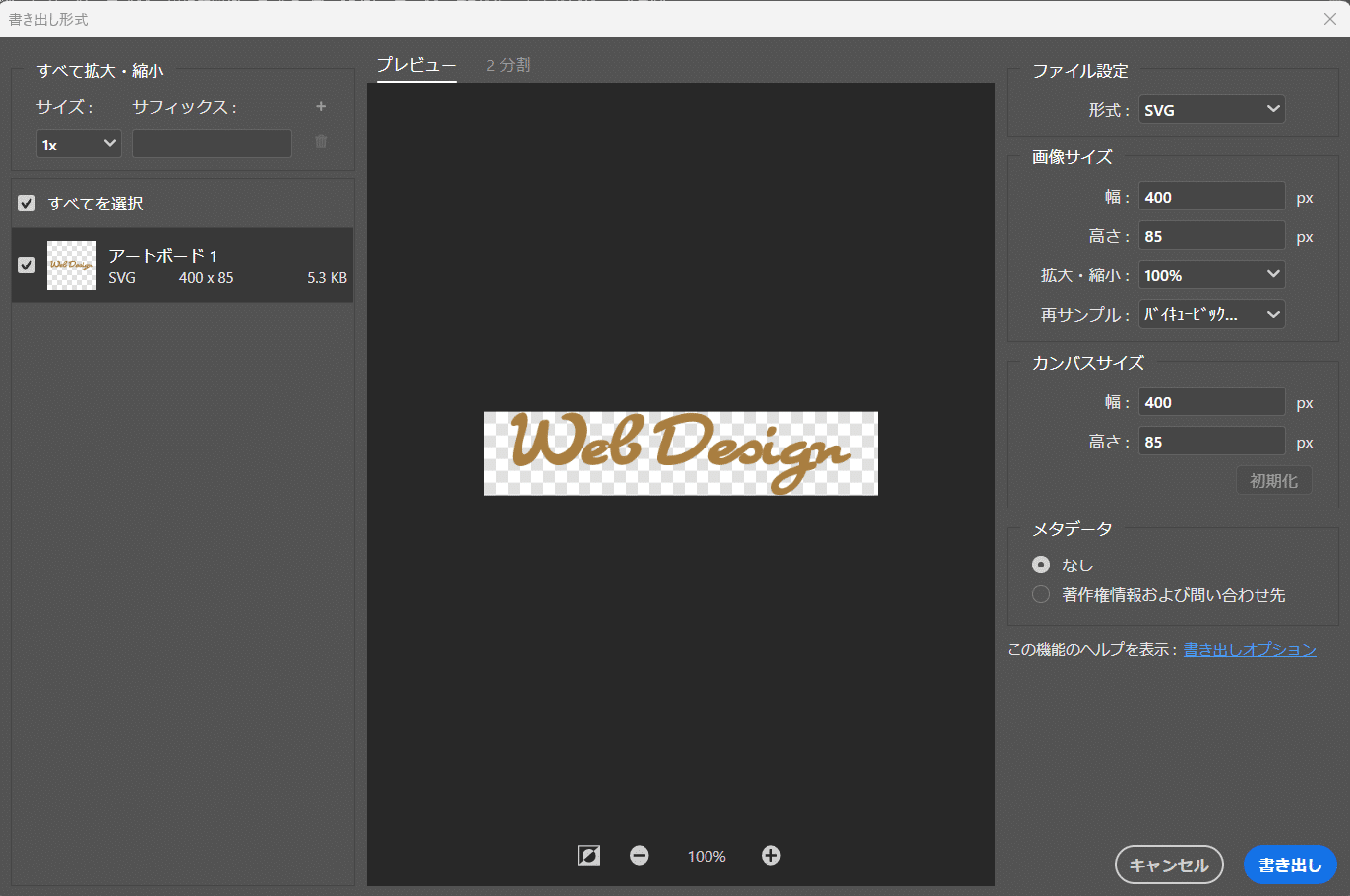
⑤右側のファイル設定 – 形式より、「SVG」を選択して「書き出し」ボタンをクリックします。

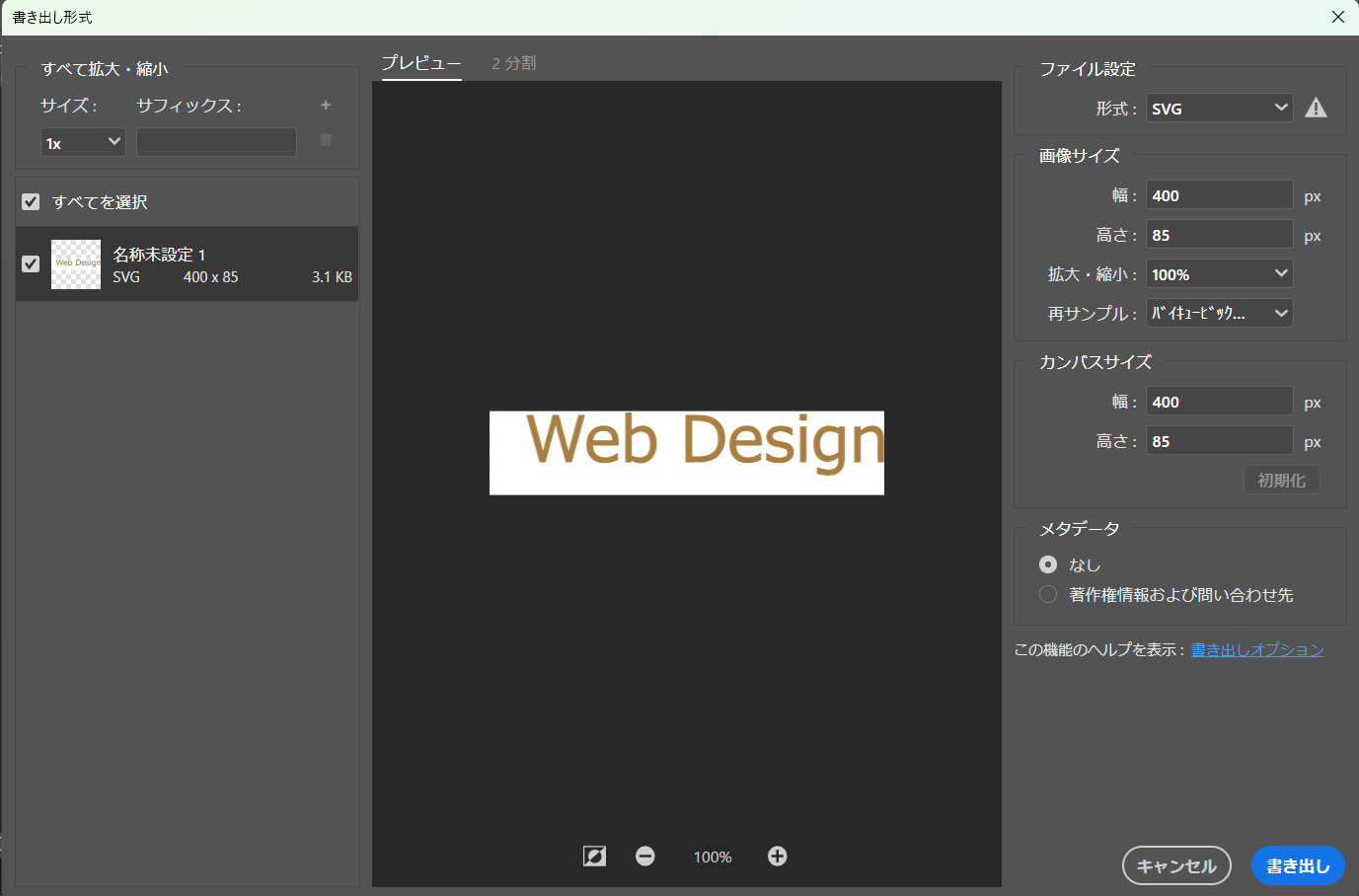
ただし下図のように中央のプレビュー画面で、設定したフォントが表示されていない場合は、アウトライン(パス)化がうまくいっていないということになります。その場合は、上述の②③の作業をもう一度実行してから、⑤を再度行ってみてください。
また、プレビュー画面で文字の背景が白などの透明になっていない場合も、背景色と一緒に書き出されてしまいますので、背景が入らないように書き出しをしましょう。

⑥ファイルの保存先を選択し、ファイル名も入力してから「保存」をクリックしてください。これで、SVGファイルを作成することができました。
Figma, Illustratorでの作成方法
ソフトにより操作が異なるため、以下をご参照ください。アウトライン(パス)化してから書き出すという基本的な概念は同じです。
他形式からの変換
提供された画像の都合などから、どうしても自身でSVG画像が作成できない場合でも、大丈夫です。オンラインで変換してくれるサイトがありますので活用してみてください。
他にも色々変換サービスはありますので、検索してご自身で使いやすいものを探してみてください。
SVGを開いてみよう
書き出したSVGデータをそのままダブルクリックして開くと、ブラウザで画像が表示されるかと思いますが、ここではテキスト帳で開いてみましょう。VScode上で開いてもOKです。

何か文字が沢山出てきましたね。そうなんです、SVGファイルはテキストで表現されているんです。
HTMLでのSVG表示方法
<img>タグ
<img src="./images/abc.svg" alt="" width="50" height="50">こちらはJPEGやPNG形式の画像を表示させる方法と同じなので、難しくは感じないと思います。
デメリットとしては、例えばSVG画像の色を変更させたい場合には使えないということです。
<svg>タグ
VScodeなどで表示されるコードを、そのままHTMLに記述する方法です。HTML記述の量としては増えてしまうことにはなりますが、色を変更させたい・アニメーションを設定したい場合などはこちらの方法をオススメします。
<svg xmlns="http://www.w3.org/2000/svg" width="400" height="85" viewBox="0 0 400 85">
<defs>
<style>
.cls-1 {
fill: #a87e41;
stroke: #a87e41;
stroke-linejoin: round;
stroke-width: 1px;
fill-rule: evenodd;
}
</style>
</defs>
<g id="アートボード_1" data-name="アートボード 1">
<path id="Web_Design" data-name="Web Design" class="cls-1" d="M104.291,19.057c0-10.559-5.567-17.919-15.038-17.919-4.864,0-10.175,2.688-10.175,4.608a1.857,1.857,0,0,0,1.792,1.6c8.9,0.256,12.1,5.632,12.1,11.967,0,10.239-6.592,22.526-17.6,24.126C65.574,43.184,64.1,32.688,64.1,25.585c0-5.568,1.536-12.1,1.536-15.231,0-1.536-.9-1.984-2.368-1.984-0.7,0-1.856.256-2.752,0.256-3.328.448-3.84,2.944-4.608,6.208C54.823,19.505,49.255,43.76,41.064,43.76c-2.624,0-2.688-3.456-2.688-5.632,0-13.631,5.7-18.623,5.7-30.142,0-3.008-.7-6.975-4.1-6.975C33,1.011,27.5,8.114,27.5,11.634a1.761,1.761,0,0,0,1.984,1.984c1.536,0,2.176-.64,3.84-0.64a1.524,1.524,0,0,1,1.792,1.728c0,4.608-5.952,22.782-5.952,30.526,0,6.4,2.5,9.279,7.679,9.279,12.991,0,19.071-13.119,20.735-16.959a0.269,0.269,0,0,1,.256-0.256,0.732,0.732,0,0,1,.576.576c4.288,11.007,9.535,15.807,17.215,15.807C94.82,53.679,104.291,28.337,104.291,19.057Zm13.573,15.487c0,2.3-5.824,6.08-8.96,6.08a0.548,0.548,0,0,1-.64-0.64c0-3.008,5.184-6.4,7.808-6.4C116.968,33.584,117.864,33.776,117.864,34.544Zm9.087-1.6c0-2.432-2.3-4.288-8.063-4.288-11.456,0-19.9,9.215-19.9,16.383,0,4.608,3.52,8.447,11.9,8.447,7.04,0,14.591-3.264,14.591-7.551,0-.96-0.7-1.6-1.984-1.6-2.368,0-3.839,2.752-8.511,2.752-5.568,0-5.568-1.536-5.568-1.536C118.7,44.4,126.951,37.552,126.951,32.944Zm24.384-21.822c0,4.864-4.735,13.759-13.951,18.559,1.92-10.367,7.1-21.886,11.455-21.886C150.5,7.794,151.335,9.074,151.335,11.122Zm11.391-2.88c0-3.584-2.3-6.016-7.871-6.016-13.695,0-23.294,16.063-25.47,30.142a31.043,31.043,0,0,1-5.568.512,1.6,1.6,0,0,0-1.088,1.408c0,2.112,4.48,2.112,5.824,2.112h0.384c-0.064.64-.064,1.28-0.064,1.92,0,8.511,3.328,15.1,10.815,15.1,10.559,0,19.519-9.983,19.519-16.575,0-3.264-2.176-5.7-7.488-5.7-3.2,0-5.695,1.92-5.695,3.008a0.736,0.736,0,0,0,.512.64,4.113,4.113,0,0,1,2.687,3.84c0,3.392-3.711,7.3-7.3,7.3-3.776,0-5.248-3.776-5.248-8.959,0-.64,0-1.28.064-1.92C150.5,30.577,162.726,16.434,162.726,8.242Zm61.695,10.111c0,10.687-16.191,27.006-38.077,27.006a0.938,0.938,0,0,1-1.024-1.024c0-2.56,8.575-25.982,8.575-28.03a1.176,1.176,0,0,0-.831-1.344,26.33,26.33,0,0,1-3.9-.576c6.4-2.688,14.207-5.12,22.526-5.12C220.582,9.266,224.421,13.17,224.421,18.353Zm8.64-1.664c0-8.511-6.72-15.167-23.615-15.167-9.151,0-30.973,7.551-33.725,11.007-0.96,1.216-2.944,4.352-2.944,6.528,0,0.96.256,2.112,1.28,2.112,1.536,0,5.7-2.5,11.519-5.184-1.856,4.992-9.087,24.894-9.087,31.486,0,4.928,5.5,6.208,10.111,6.208C211.046,53.679,233.061,32.112,233.061,16.69Zm14.083,17.855c0,2.3-5.824,6.08-8.96,6.08a0.548,0.548,0,0,1-.64-0.64c0-3.008,5.184-6.4,7.808-6.4C246.248,33.584,247.144,33.776,247.144,34.544Zm35.389,4.416c0-5.376-3.136-10.239-8.639-10.239-8.768,0-23.679,18.751-32.638,18.751-2.3,0-2.624-1.024-2.624-1.6a0.777,0.777,0,0,1,.064-0.32c9.28-1.152,17.535-8,17.535-12.607,0-2.432-2.3-4.288-8.063-4.288-11.456,0-19.9,9.215-19.9,16.383,0,4.608,3.52,8.447,11.9,8.447,13.631,0,26.43-17.535,30.526-17.535a4.726,4.726,0,0,1,5.056,4.736c0,2.432-1.792,4.864-5.632,4.864-4.16,0-4.1-3.008-5.824-3.008-2.239,0-4.991,3.776-4.991,5.824,0,1.856,2.368,4.352,7.551,4.352C277.861,52.719,282.533,45.487,282.533,38.96ZM301.1,45.871a1.946,1.946,0,0,0-2.112-1.472c-1.856,0-1.472,1.344-3.968,1.344-2.624,0-3.712-2.112-3.712-4.48,0-2.624,2.688-8.383,2.688-9.407a1.2,1.2,0,0,0-1.344-1.152,21.945,21.945,0,0,0-6.591,1.792c-1.856,2.816-3.072,10.3-3.072,13.7,0,4.992,3.584,6.911,7.359,6.911C295.336,53.1,301.1,49.775,301.1,45.871Zm-3.9-28.926c0-1.728-2.688-1.92-4.032-1.92-1.472,0-2.752.384-3.392,1.6a32.284,32.284,0,0,0-2.239,6.4c0,1.472,2.367,1.472,2.367,1.472A7.5,7.5,0,0,0,297.192,16.946ZM318.824,62c-3.52,10.879-11.391,16.063-16,16.063-2.112,0-3.584-1.088-3.584-3.264C299.241,70,308.52,65.454,318.824,62Zm18.366-9.407a1.353,1.353,0,0,0-1.536-1.6,35.2,35.2,0,0,0-6.207.96,75.9,75.9,0,0,0,2.24-12.351V39.28a1.709,1.709,0,0,0-1.984-1.792,7.2,7.2,0,0,0-2.624.576c-3.328,1.28-3.072,1.856-3.328,2.3-1.792,3.648-8.447,5.952-11.967,5.952-1.28,0-2.176-.32-2.176-1.024,0-3.52,10.624-8,13.695-8a3.242,3.242,0,0,0,2.624-1.536,9.276,9.276,0,0,0,1.536-4.224c0-.512-0.128-0.96-1.728-1.536-13.119,0-24.254,9.663-24.254,16.191,0,5.248,3.392,6.719,7.359,6.719,5.376,0,11.776-2.816,11.776-2.816a32.781,32.781,0,0,1-.256,4.416c-12.671,4.16-27.838,11.9-27.838,21.694,0,5.184,3.327,7.871,8,7.871,7.871,0,19.647-7.679,26.366-24.51,1.664-.448,3.328-0.832,4.928-1.216,2.368-.576,4.607-0.768,5.055-3.328A14.1,14.1,0,0,0,337.19,52.591Zm35.328-8.319a1.381,1.381,0,0,0-1.28-1.6c-1.28,0-5.375,2.624-8.063,2.624-1.536,0-1.664-1.344-1.664-2.048,0-2.112,1.152-3.392,1.152-5.76,0-2.5-2.176-3.072-4.416-3.072-4.735,0-12.1,5.888-13.119,5.888a0.523,0.523,0,0,1-.512-0.576c0.064-.96,1.344-3.392,1.344-5.5,0-1.856-1.088-3.456-5.056-3.456-9.215,0-9.215,5.5-9.215,5.5,0,1.152.576,2.368,1.728,2.368,1.024,0,2.5-1.024,3.968-1.024a2.309,2.309,0,0,1,2.624,2.432c0,2.816-2.88,8-2.88,9.983,0,1.536,1.728,2.176,3.008,2.176a4,4,0,0,0,2.5-.9c0.9-.768,8.64-7.935,9.984-7.935,1.152,0,1.344.64,1.344,1.536,0,4.736.192,7.167,4.159,7.167C364.135,52.079,372.518,47.407,372.518,44.272Z"/>
</g>
</svg>
上記コード中に表示されているid, data-nameの日本語表記(アートボード_1と表示されている部分)は削除しておくか、英語表記に書き換えるかにしておきます。
次回は、このSVG画像をアニメーションさせる方法についてまとめてみたいと思います。


