コーディングをお仕事としてやっていくと、アニメーションを設定する場面が多く出てきます。
とはいえ、複雑なCSSやJavascriptは難しいし・・・と思ってる方でも大丈夫!
ロゴなどの画像をアニメーションさせたい場合にオススメなのが、SVG ARTISTAというオンラインツールです。自身で作成したSVG画像をアップロードし、簡単な設定をするだけでHTML / CSSコードを生成してくれるという有難いツールです。
今回は、SVG ARTISTAを使ってSVG画像をアニメーションさせる方法についてご紹介します。
SVG画像を準備しよう
具体的な作成方法は、前回の記事: 画像形式SVGについてをご参照ください。塗り(SVGコード中のfill)部分だけでなく、境界線(同stroke)も設定しておくのがおすすめです。
今回は、前回の記事で作成した以下のPhotoshopで作成したSVG画像を使います。

SVG ARTISTAにアクセスしよう
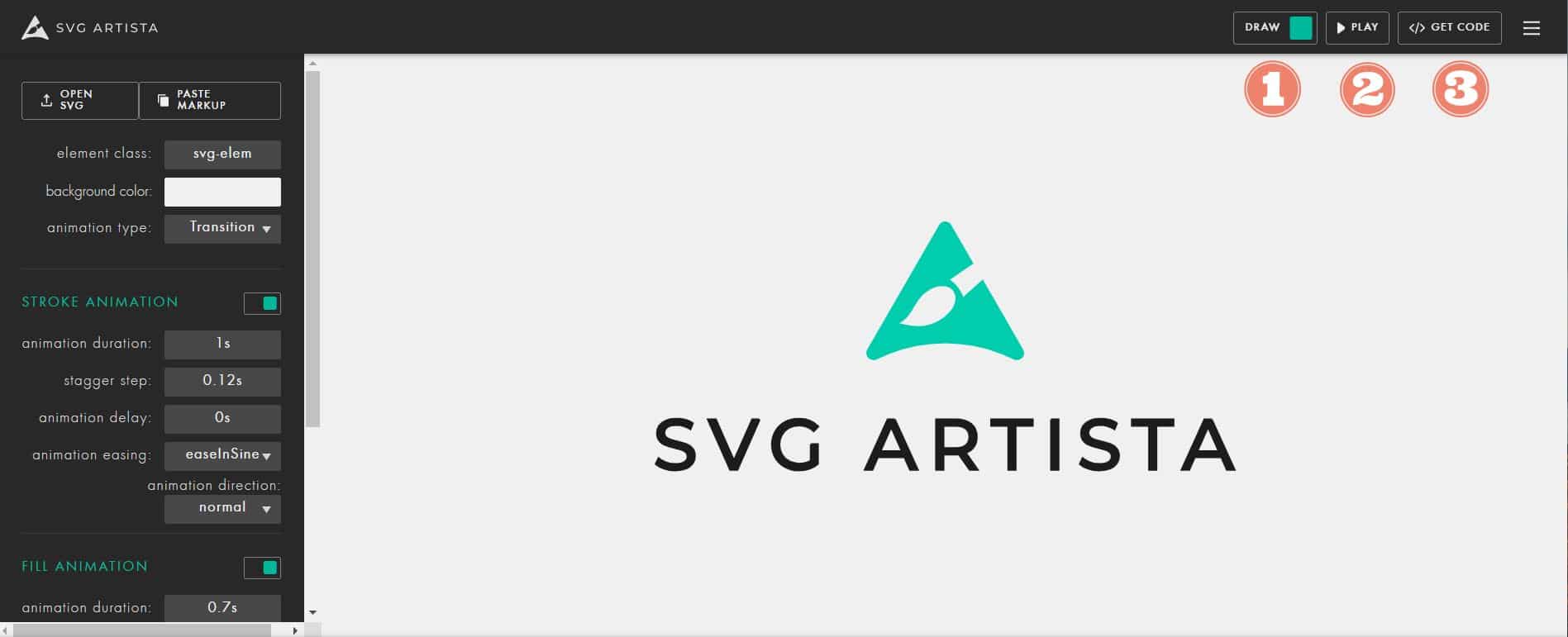
SVG ARTISTAにアクセスすると、こんな画面になります。

ここに自身で作成したSVGデータをアップロードします。
ちなみに、右上にあるハンバーガーメニュー(横線が縦に三本ならんでいる部分)をクリックするとメニューが現れ、その中の「HOW TO」メニューをクリックすると使い方の説明ページに飛べます(英語表記です)。また、その使い方のページの一番下には、SVGデータに関するより詳しい情報が得られるページへのリンクも紹介されています。
SVGデータをアップロードしよう
アップロードには2つの方法があります。どちらでも同じ結果が得られますので、お好きな方法でアップロードしてください。
テキストを貼り付ける方法
前回の記事で、SVGはテキストデータで作られていると書きましたが、このテキストを直接貼り付ける方法です。

①左側一番上のメニューにある、「PASTE MARKUP」をクリックしてください。上図では、「PASTE MARKUP」メニューにカーソルを乗せた状態なので背景が緑色になっていますが、カーソルを乗せていないときの背景は黒色です。
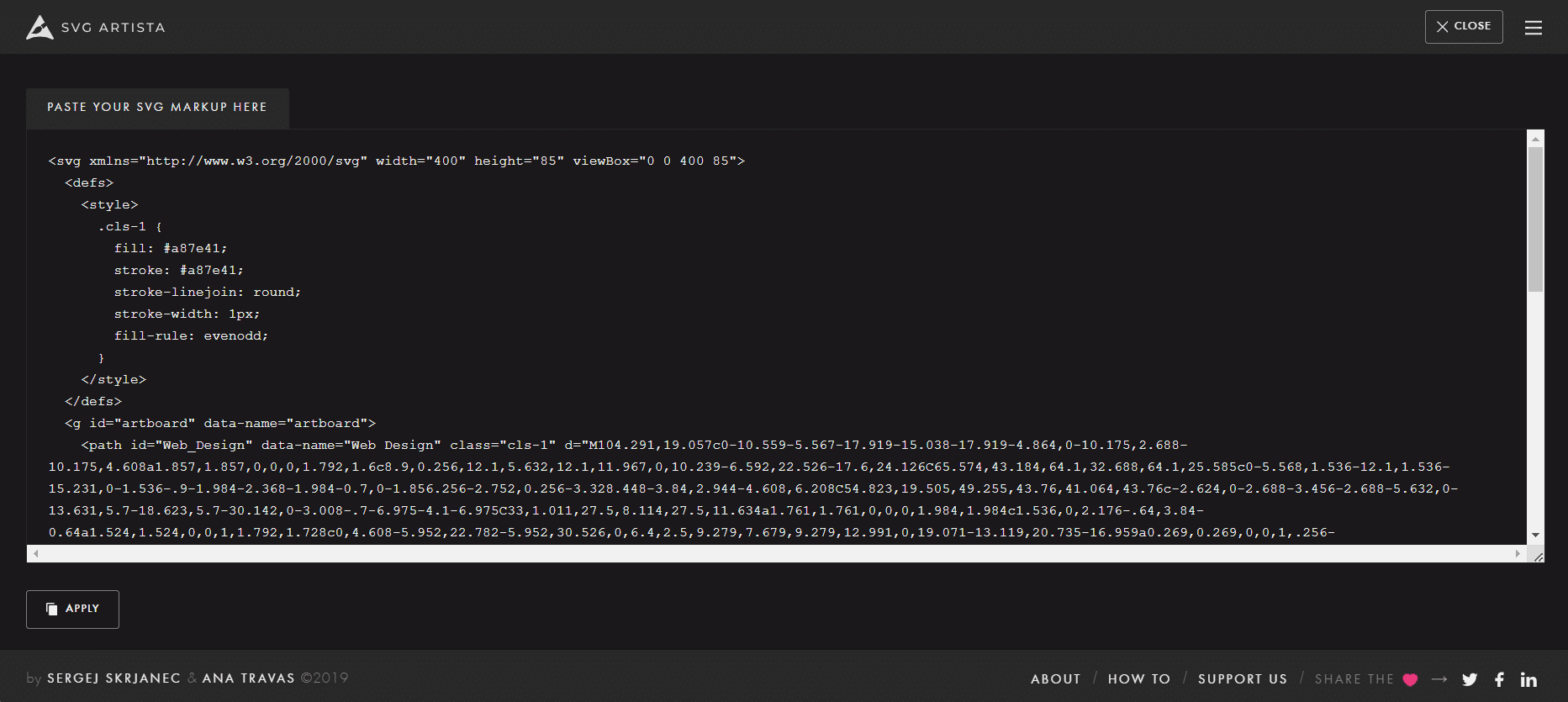
②「PASTE YOUR SVG MARKUP HERE」という画面が現れるので、この下の欄を一度クリックしてSVGのテキストデータ部分を貼り付けます。

コード中にあるidやdata-nameに日本語表記がある場合は、英語名に変更するか、または削除しておきます。全部貼り付けたら、左下の「APPLY」ボタンをクリックします。
SVGデータをアップロードする方法
①左側一番上のメニューにある、「OPEN SVG」をクリックしてください。前項と同じく、上図では「OPEN SVG」メニューにカーソルを乗せた状態なので背景が緑色になっていますが、カーソルを乗せていないときの背景は黒色です。

②ファイルを開く画面が表示されるので、該当するSVGファイルを選択して「開く」をクリックしてください。
アニメーションの設定をしよう
上記のSVGデータをアップロードするだけで、もうアニメーションは出来ちゃうんです。簡単ですよね。
それは左側のメニューでデフォルトで設定されたアニメーションが生成されたからです。
アニメーションの設定は変更できますので、1つ1つ見ていきましょう。
全体設定

◆element class:
アニメーションをするSVGファイルに付けるクラス名です。デフォルトでは「svg-elem」に設定されていますが、自分で設定することもできます。
◆background color:
右側のプレビュー画面で表示する背景色を自由に設定できます。デフォルトでは白になっています。制作するサイトのカラーに合わせると、よりアニメーションのイメージがしやすいかと思います。また、SVGデータ作成時に背景色を白のままに設定してしまっていた・・・なんていう時も、ここで気づけます(笑)
◆animation type:
「Transision」または「Animation」から選択できるのですが、これは生成されるCSSコードがtransitionを使うのか、@keyframsのアニメーションを使うのかという違いです。アニメーションの結果は同じですが、「Transision」を選択した場合はsvgタグに対しactiveというクラスを追加した際に発火する仕組みになっており、クラスを追加する処理は自動で生成されないため、別途Javascriptでクラスを付与する必要があります。また「Animation」を選択した場合は読み込み時にそのまま発火するため、タイミングの制御が必要であれば、
Javascriptの追加とCSSの書き換えをする必要があります。どちらかお好きな方を選んでください。
STROKE ANIMATIONの設定

文字やイラストなどの外枠の描画に関するアニメーションを設定する項目です。
前回の記事で「境界線を設定しておくと後々アニメーションに活用できる」と書いたのですが、それが正にこの項目に関わってきます。境界線を設定していない場合は、この項目はグレーアウトになり設定できません。
◆Animation duration:
各pathタグのアニメーションにかける秒数=アニメーションの開始~終了までにかかる時間を設定します(デフォルトは1s)。あまり長い時間に設定するとWebサイト自体が重たいという印象を持たれる可能性があるため、1s~2s程度が良いんじゃないかと個人的には思っています。
◆stagger step:
次のpathタグのアニメーションを開始するまでの秒数を設定します。例えばデフォルト値の0.12sの場合、1文字目のアニメーション開始から2文字目のアニメーション開始するまで0.12s、その次の3文字目のアニメーション開始までさらに0.12sの時間をずらして開始させるという意味で、0.12sずつずらして1文字ずつ表示させることが出来るようになります。
◆animation delay:
線・塗りのアニメーション自体を開始するまでの秒数を設定します。
◆animation easing:
イージングとは「動きの加減速」を示す用語で、これを29種類から選ぶことができます。イージングの詳しい説明については、こちらのサイトが分かりやすくまとめられていますので、ぜひご一読ください。29種類もあるのでびっくりするかと思いますが、少しづつ動きが異なりますのでお好きなものを選択してください。
◆animation direction:
「normal」か「reverse」を選択することができます。
「normal」を選択するとStoroke(外枠の描画)⇒Fill(塗りつぶしの描画;下の項目)の順番でアニメーションが実行され、「reverse」を選択するとその逆であるFill(塗りつぶしの描画)⇒Storoke(外枠の描画)の順番でアニメーションが実行されます。
FILL ANIMATIONの設定

塗りに関するアニメーションを設定する項目です。
小項目は上記Stroke Animationと同じなので割愛しますが、外枠・塗りとそれぞれに設定ができるのは良いですね。
右上のメニューについて

①「DRAW」ボタン
「DRAW」ボタンをクリックすると、「DRAW」か「ERASE」のモードを切り替えることができます。「DRAW」を選択すると何もない状態からSVGデータを描画していくアニメーションになり、「ERASE」を選択するとSVGデータが描かれている状態から徐々に消えていくアニメーションになります。
②「PLAY」ボタン
このボタンをクリックすると、これまでに設定したアニメーションを再生することができます。
③「GET CODE」ボタン
これまでに設定した内容のHTML/CSSコードを表示してくれるボタンです。ここをクリックして、いよいよ生成されたコードを取得できます。
エディタに貼り付けよう
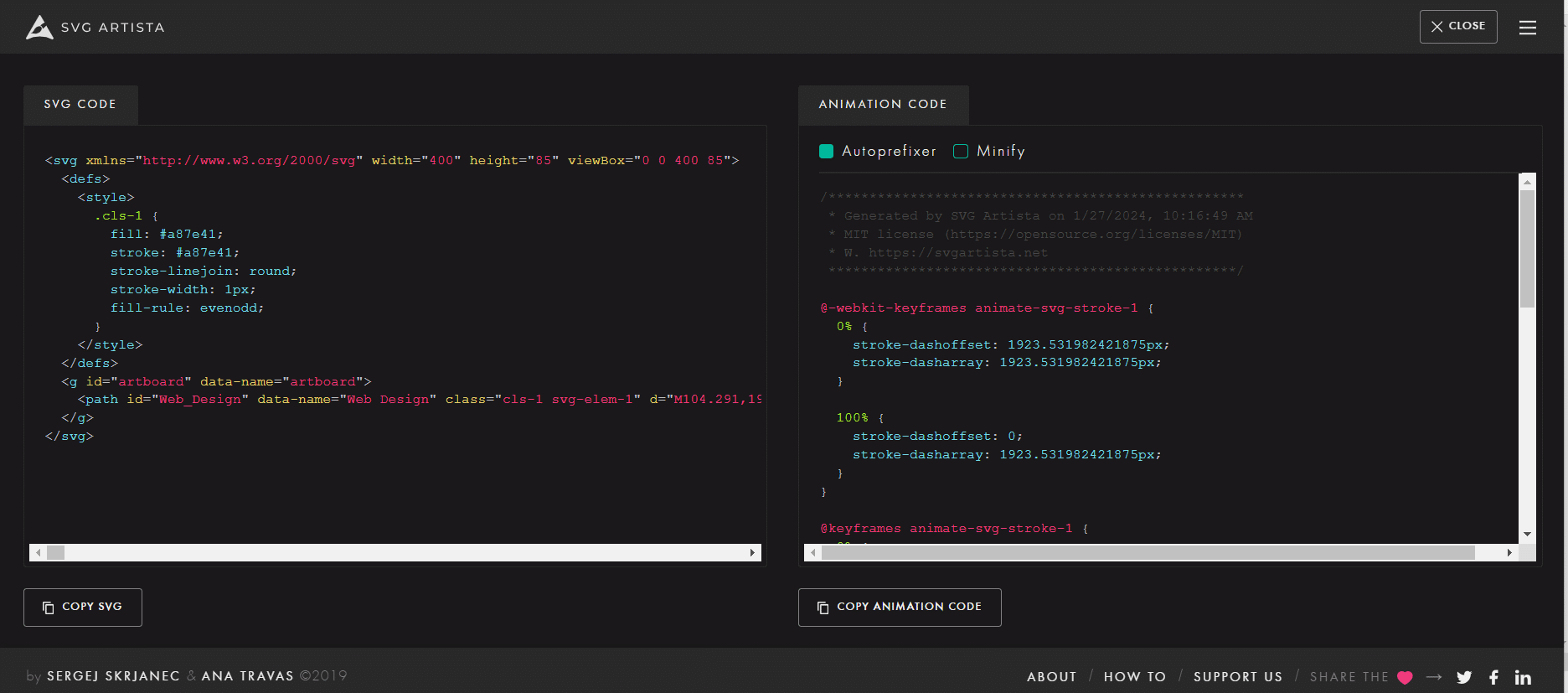
前記③で「GET CODE」ボタンをクリックすると、以下のような画面になります。

左側に「SVG CODE」、右側に対応する「ANIMATION CODE」がそれぞれ表示されます。
「SVG CODE」:こちらは、HTMLファイルに貼り付けるコードです。注意していただきたいのは、<img>タグでsvgファイルを表示させないということです。<img>タグを使ってしまうと、いくらCSSで指定してもアニメーションは出来ません。
<svg>タグの中にあるid名は、英語表記に変更してください。セクション名などのように複数回使いたい場合は、idではなくclass名を付与しておきます。Data-nameは不要なので消去しておきましょう。<g>タグの中にあるid, data-nameも共に消去して問題ありません。
Width, heightも消去して問題ありません。この<svg>タグを<div>で囲い、その<div>タグにクラス名を付与しておくことで、画面幅に応じた画像幅の設定ができるようになります。逆にここのwidth / heightを残しておいたままにすると、レスポンシブに対応した幅の設定が効きません。
「ANIMATION CODE」:こちらは、CSSファイルに貼り付けるコードです。Sassファイルでもこのまま貼り付け可能です。アニメーション設定によってはかなり長くなる場合もあるので、どこからどこまでがこのSVGに対するCSS設定なのか、scssファイルを分割 or コメントなどで区切り線を入れるなどして工夫した方が良いかなと思います。
完成です!
ブラウザで表示されるアニメーションは、このようになりました。今回は、animation easingをeaseInOutQuartにしてみたものです。

いかがでしたか?アニメーション設定がちょっと・・・という人でも簡単にできますので、ぜひ利用してみてください。


